我们在网站上经常需要上传视频,不能上传视频的编辑器是不完美的。但是ckeditor编辑器默认是不可以上传视频的,所以需要我们单独配置一下。
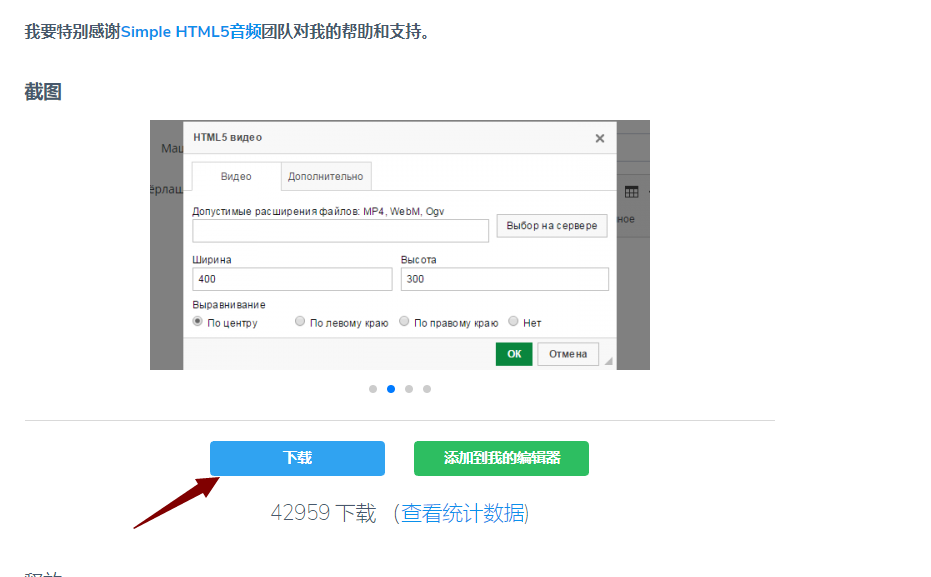
一、下载插件:
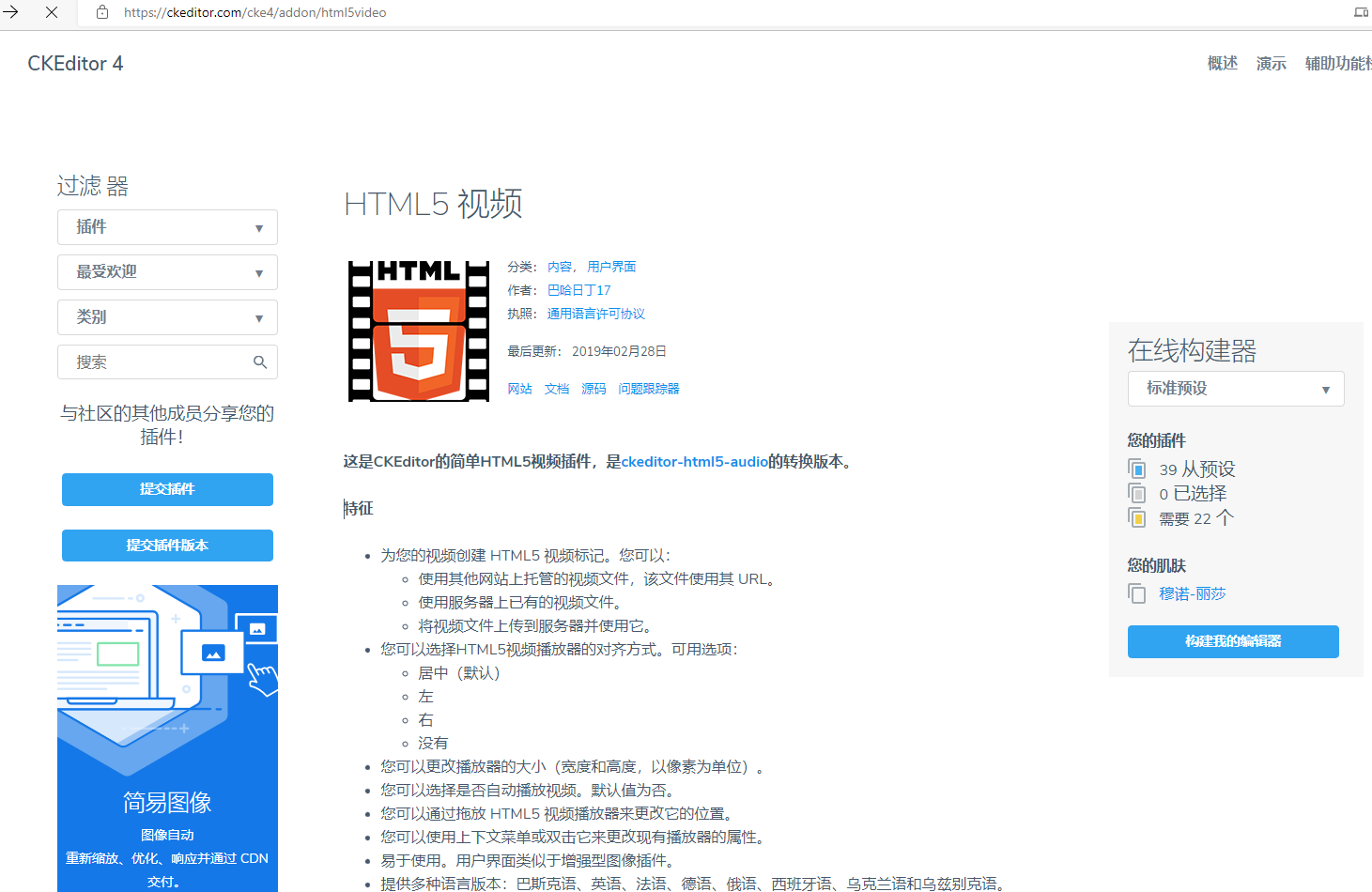
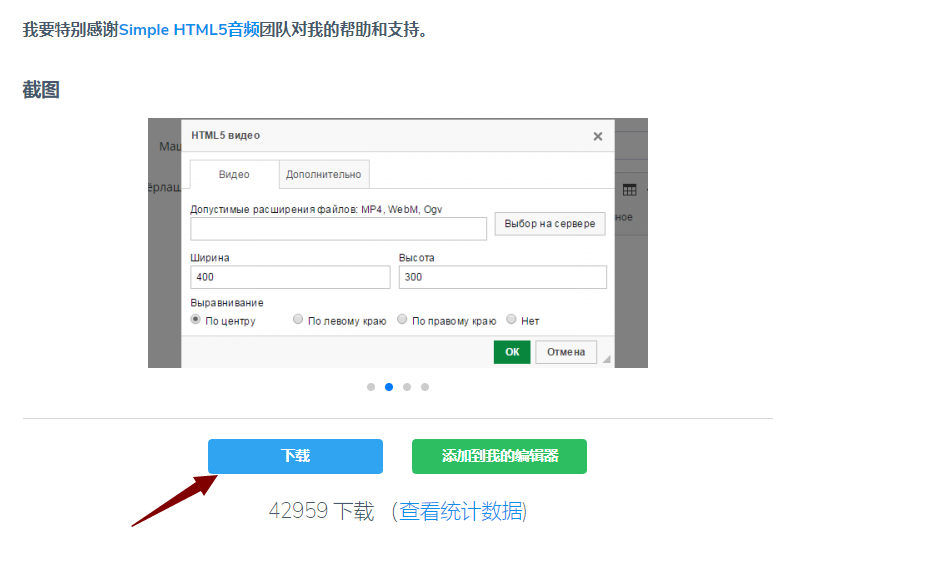
官方插件地址:HTML5 video | CKEditor.com
文档地址:ckeditor-html5-video/README.md at master · bahriddin/ckeditor-html5-video · GitHub


二、上传文件:
我们将下载的包本地解压后得到html5video文件夹,上传到目标venv/lib/python3.9/site-packages/ckeditor/static/ckeditor/ckeditor/plugins
三、修改ck config.js
文件位置:venv/lib/python3.9/site-packages/ckeditor/static/ckeditor/ckeditor
/**
* @license Copyright (c) 2003-2021, CKSource - Frederico Knabben. All rights reserved.
* For licensing, see https://ckeditor.com/legal/ckeditor-oss-license
*/
CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.extraPlugins = 'html5video';
};
四、修改settins.py,设置CKEDITOR_CONFIGS
CKEDITOR_CONFIGS = {
# 配置名是default时,django-ckeditor默认使用这个配置
'default': {
# 使用简体中文
'language': 'zh-cn',
# 编辑器的宽高请根据你的页面自行设置
'width': '100%',
'height': '600px',
'image_previewText': ' ',
# 'tabSpaces': 4,
'toolbar': 'full', # 完整工具条
# 'toolbar': 'custom', # 常用工具条
# 添加按钮在这里
# 'toolbar_Custom': [
# ['Bold', 'Italic', 'Underline', 'Format', 'RemoveFormat'],
# ['NumberedList', 'BulletedList'],
# ['Blockquote', 'CodeSnippet'],
# ['Image', 'Link', 'Unlink'],
# ['Maximize']
# ],
# 插件
'extraPlugins': ','.join(['codesnippet', 'uploadimage', 'widget', 'lineutils', 'html5video', ]),
}
}
这里要注意的是,我使用了完整工具条,所以只需要在'extraPlugins'里加入html5video就可以了。
此时我们的CK还是没有视频上传的,有的网友此时打开CK正常显示,只是没有视频 上传功能,有的网友打开显示编辑器这里为空白,F12查看文件加加载
发现‘/plugins/html5video/plugin.js’文件没有加载成功,
如果我们本地编辑,可以直接进行‘python manage.py collectstatic’,迁移静态后上传服务器
也可以直接在服务器进行操作,但是这种情况有时会报错。根据自己建站进迁移静态的经验进行再次操作即可
完成这些操作后,我们再次打开编辑器视频上传按钮就出现了,但是汉化的不理想,自己看着玩吧。具体效果如下:


五、修改模板script
此时我们上传的视频在前端是无法播放的,播放器代码如下:
<video controlslist="nodownload" src="/media/upload/2022/08/14/1660453656266_1_8bTI2k6.mp4" > </video>
播放器代码代码中video没有调controls属性,所以我们在代码最后加个script
<script>
// video播放,没有指定 controls 属性,视频不会展示浏览器自带的控件
$('video').attr('controls',true);
</script>
这样我们的播放器就可以正常使用啦。
不过我们还需要注意一个问题,浏览器使用mp4文件的编码为“AVC(H264)”
需要大家转换下编码,这里我入坑了好久才出来的